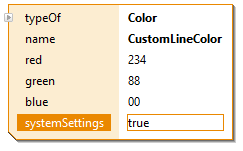
As soon as the property systemSettings is activated in the color definition, this color can be adjusted for a specific profile.


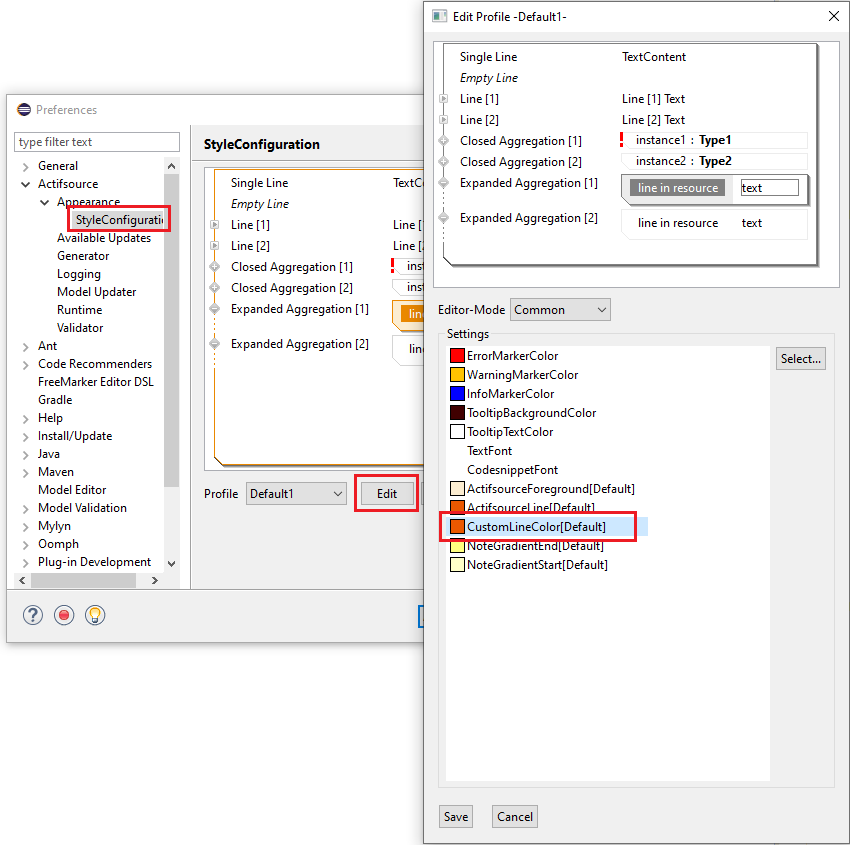
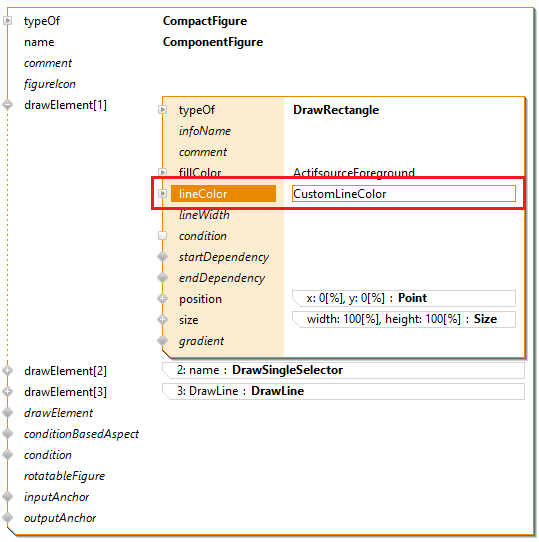
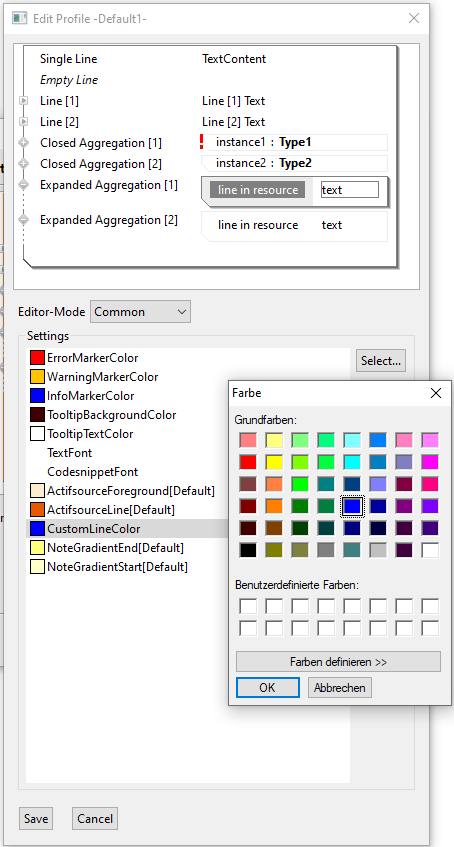
Wherever this color is used, the color is automatically adjusted when the profile is used.



This can be used, for example, to switch between dark and light theme.
On github the example has been extended:
https://github.com/actifsource/ch.actifsource.example.diagramtype

