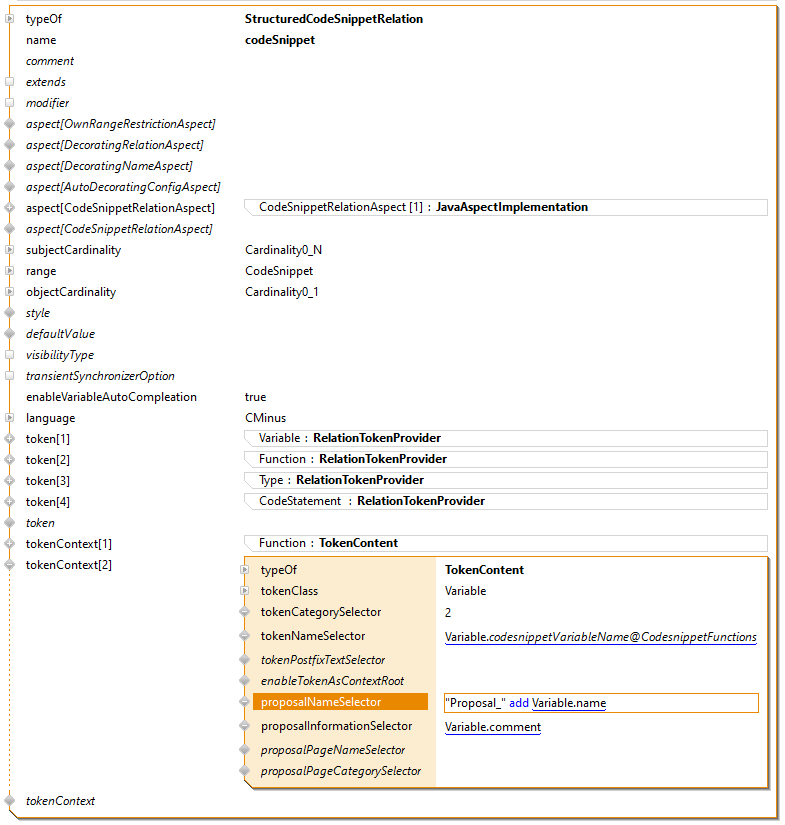
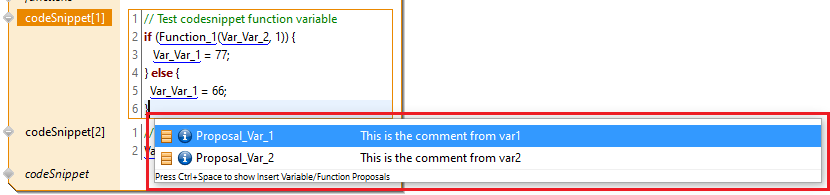
- The proposal name and info can be redefined in the token content via the 'proposalNameSelector' and 'proposalInformationSelector'.


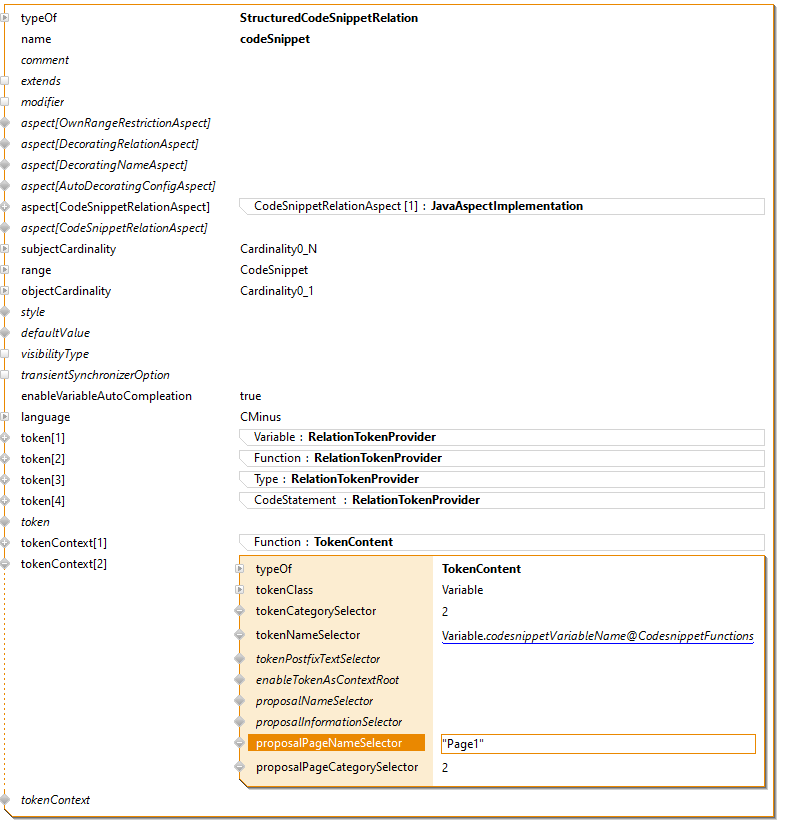
Proposal Page:
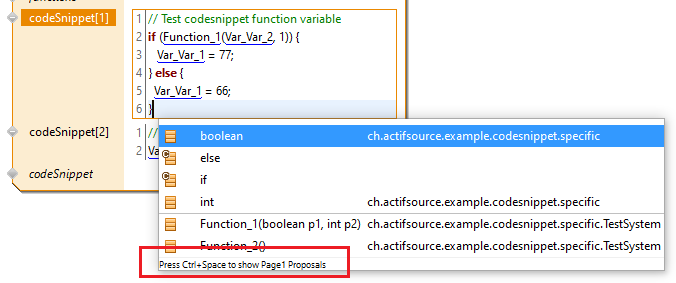
- The proposalPageNameSelector can be used to distribute tokens to different pages. The order of the pages can be defined via the 'proposalPageCategorySelector':.

- To switch to the next page, press Ctrl+Space.

On github the example has been extended:
https://github.com/actifsource/ch.actifsource.example.codesnippet

